Creating a monogram is a popular design practice for logos, badges, signage, insignias, and signatures (it actually dates back to the early 350BC!). If you’re working on a monogram design, this collection of monogram fonts and typography is a helpful starting point!
Many brands, products, and businesses still use monograms to craft unique logos that stand out from the crowd (like Volkswagen or Coco Chanel). And we’ve handpicked several unique monogram fonts with decorative designs that you can use for your various projects.
Best of all, you can download all of them to try them out! Envato Elements gives you unlimited access to over 500,000 design resources for a single price.
What Is A Monogram Font?
Monogram designs are quite popular among modern brands and startups, especially when it comes to designing badges and logos. A monogram font is a typeface you can use to design such logos and badges with ease. Using a pre-made monogram font allows you to avoid all the heavy work of having to hand-craft the entire alphabet to design your monogram logos or badges.
Monogram fonts are quite unique and have their own styles of personality that helps you create monogram logos, labels, and badges with an identity. Most monogram fonts are also hand-crafted by professional designers as well.
4 Tips for Designing a Monogram
If you’re working on a monogram design, follow these tips to make it look more professional.
1. Choose Your Monogram Style
Monograms have their own different styles and trends. There are monograms with vintage design themes, retro designs, futuristic designs, and more.
It’s up to you to decide which theme you’re going to use for your own projects. First, think about how you’re going to use the monogram. Is it for a luxury brand logo? A logo for a business card? Or a design for a wedding invitation? Choose the style accordingly.
2. Find a Font That Fits Your Brand
Once you pick a style for your monogram, you can follow that same theme to pick an appropriate font for your monogram design. When it comes to monogram fonts, you’ll find many choices with various design styles. However, depending on the type of design you’re making, whether it’s a luxury brand logo or a product label, pick a font that represents your brand qualities and its target audience.
Take the New York Yankees monogram logo, for example. It effectively captures their heritage and their fans with its unique letter design and the choice of color.
3. Use Shapes and Emblems
Using creative shapes to connect the letters as well as using shields and emblems can also add a creative and attractive look to your logo or badge design.
Many popular brands like Volkswagon, LG, and HP use shapes and emblems in its monogram logo designs to make the designs stand out from the crowd.
4. Aim for a Minimal Look
Monogram designs are widely used by luxury and high-end brands like Gucci and Chanel. These designs feature overall minimal designs with fewer colors to truly capture their authority and elegance.
However, there are many bright and colorful monogram designs as well. CNN and ESPN logos are popular examples of more entertaining monogram logos. To capture the true essence of a monogram design, try to use fewer colors and minimal font design.
Top Pick
Carose Sans is a modern and elegant family of monogram fonts that feature a set of characters with a unique style of designs. This font is perfect for designing monogram logos and badges for luxury brands and high-end products.
The font family includes 6 unique font weights with all-caps letters. It also includes ligatures, glyphs, and accented characters.
Why This Is A Top Pick
Its unique character design with minimalist yet creative monogram look and feel makes this font truly one of a kind. Since it also comes with 6 different weights and with lots of alternates and ligatures you’ll be able to experiment with many styles of designs as well.
This beautiful vintage-themed font comes with letters featuring stylish decorations and curvy edges that makes it the perfect choice for designing monogram badges and logos. The font includes multilingual characters and lots of alternates as well.
Faun is a font duo made specifically for creating monograms. At first sight, the font will remind you of the creative monogram logo of Unilever. You can create a similar logo or a monogram using this font without having to spend a fortune on a logo design agency.
Sortdecai is a family of handcrafted fonts that feature vintage designs. It comes with 370 glyphs along with ligatures, alternates, and lots more. The font also supports OpenType features for InDesign and Illustrator.
Another stylish font that features both uppercase and lowercase characters with beautiful decorative designs. You can use the font to create modern monograms as well as logo designs.
Nomads font comes with a retro-themed design and decorative elements. It has the ideal look and design making monogram badges. The font is available in Regular, Rounded, and Vintage styles.
This elegant and free monogram font is most suitable for designing modern and luxury monogram logos. The font includes multiple styles of designs and font weights. It’s free to use with your personal projects.
En Garde is a creative font featuring a stylishly narrow character design. It’s perfect for everything from modern logo designs to labels and badges. The font is free to use with your personal and commercial projects.
The plain and simple design of this font makes it the best choice for designing monograms for luxury and high-end brands. The clean classic look of the font makes it truly one of a kind.
Radon is a monogram font made specifically for crafting logos. It features a unique character design that will make your designs stand out from the crowd. The font comes in Regular, Bold, and Deco styles.
RibOne is also a font with a creative set of characters. It has a design made for creating monograms for modern brands. The color gradient version of the font is also included in this pack as an EPS file.
This is a unique bundle of monogram letters that comes in Light and Regular styles. The designer promises that you can use the font to create more than 600 different combinations to create monogram badges. It also comes with 10 premade badges in AI and EPS formats as well.
At first sight, you can see that this is the perfect font for crafting badges, signage, and logos. Kahuripan is a bold display font that can also be used for many types of monogram design work. You can use it to craft many types of designs from labels to product packaging, T-shirt designs, and more.
This free font family comes with a set of uncommon characters featuring both uppercase and lowercase letters. You can use the fonts for free with your personal projects.
Stanley is an elegant monogram font that’s perfect for designing logos and labels for luxury brands and high-end products. This font is free to use with personal and commercial projects.
Rising star is a monoline script font that comes with a modern design. Monoline is a type of font that’s commonly used in logo design. This font, however, features a modern design that makes it suitable for monogram designs such as signage and insignias as well. The font also includes 3 different weights.
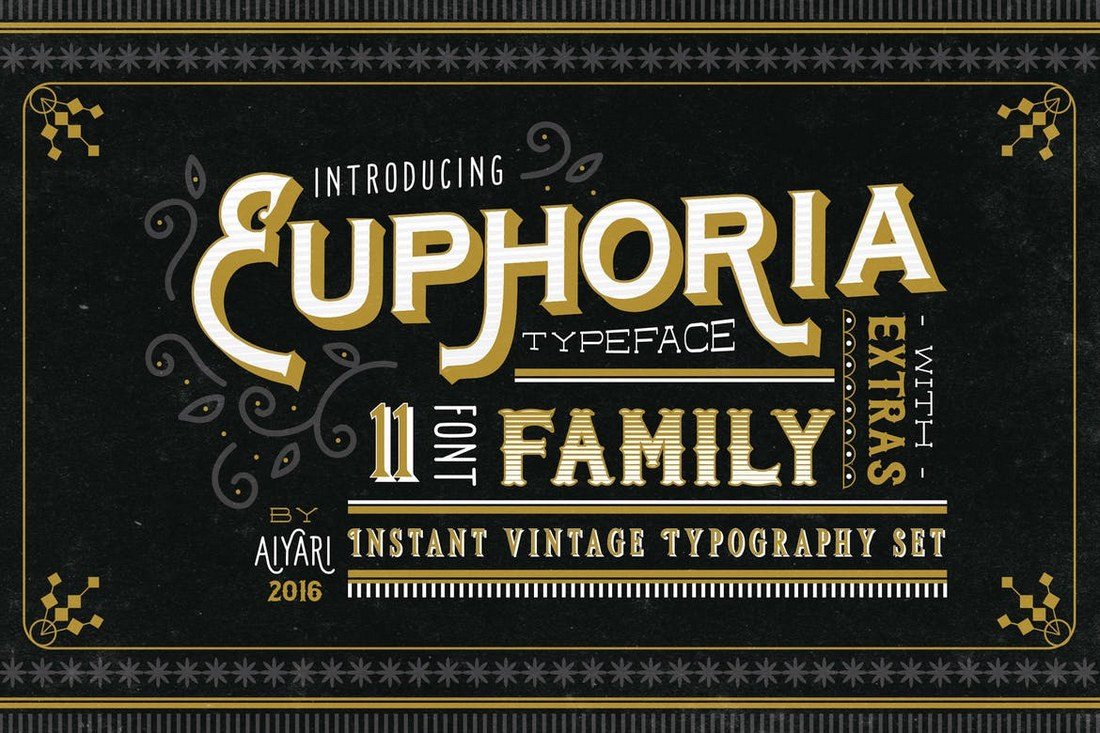
Euphoria is a family of fonts that features a design inspired by the Victorian-era. It comes in several different styles of the font including a shadow, gradient, serif, outline, tuscan, and more, making a total of 11 fonts. All typefaces include uppercase and lowercase letters, numbers, punctuations, and alternate characters.
Featuring a mixed design of modern and vintage elements, Mutiara is a bold typeface that goes along with many different types of monogram designs. The font comes with slab, bold, and rough styles along with 54 alternate characters for crafting unique designs.
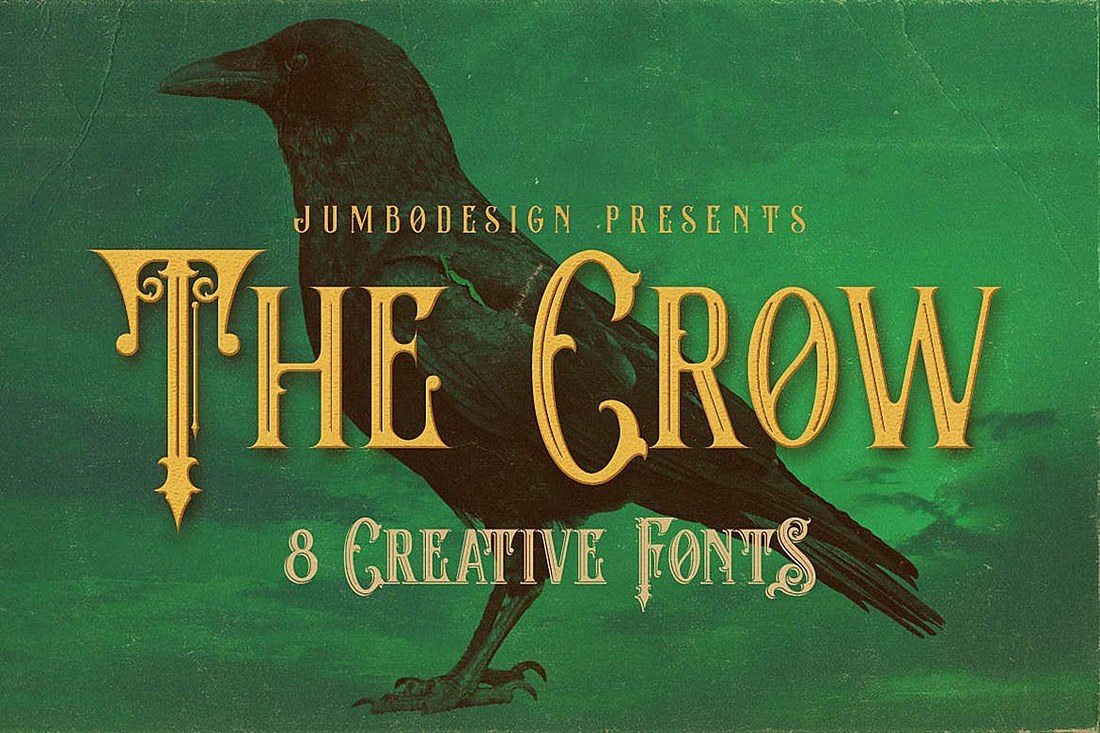
The crow is a unique retro-themed font with a Victorian-era design. The font can be used to craft many different types of monograms as well as logo designs and signage. The crow also features 8 different types of font styles, including grunge, shadow, and inline. You’ll be able to use the fonts with multiple projects.
Argon is another creative free monogram font that features a unique character design. The font’s style of character design makes it easy to combine letters for making monogram designs.
Moalang is a free display font with stylish characters that can be also used to design monogram designs. It’s most suitable for making monogram logos and badges.
Morning glory is yet another font that’s been designed inspired by Victorian day culture and fashion. It includes both uppercase and lowercase letters, symbols, numbers, and punctuation. The font is ideal for designing insignias, badges, and more.
This font also features a vintage design with a quirky feel. It’s most suitable for signage, badge, and other types of monogram designs. The font also includes a webfont version, which will come in handy if you’re working on a website or a web app design.
Forrest line is a creative font with a modern design. It’s a multi-purpose font that you can use to design logos, signage, monograms, badges, and much more. The font is available in 3 styles: Light, regular, and bold.
If you’re looking for a font with a retro-futuristic look, this is the perfect font for you. This font features a modern design with a retro feel, which makes it perfect for a fashion, luxury, and entertainment related brand designs. The font also includes a webfont version as well.
MaLaurent is a true monogram font that you can use to design classical and luxury brand designs, like crafting monograms for wine bottles and drink glasses. The font can also be used to design greeting cards, logos, and posters as well. The webfont version of the font is also included in the bundle.
If you’re making a two-letter monogram logo or a badge with a vintage theme, this free font will come in handy. It comes with 5 font weights and 2 different styles.
Space is a free display font featuring a set of futuristic characters. Its unique style also makes it easier to combine the letters to create monogram designs.
This is another modern monogram font with a hand-crafted design. It comes with several creative styles as well as a webfont version for your web-based design work. You can use it to craft monograms, badges, and even website headers as well.
This font comes with a unique and a creative design that will certainly make your monograms, badges, and logo designs stand out. The creative and illustrated letters in this font make it truly one of a kind. Additionally, the font includes a vector file full of graphic elements for crafting your own illustrations as well.
Megeon is a font made for badges, product labels, and signage. The font features a boldly modern design that makes is suitable for many different types of designs. It also comes in 3 different styles, bold, vintage, and grunge.
The quirky and fun design of this font will allow you to use it with your entertainment and kids-related design projects. Brother is a bold display font that features many characteristics of a monogram font. You can also use it to craft book covers, posters, headers, and more.
Baddest font comes in two styles, bold and rough. Both typefaces feature uppercase and lowercase letters, numbers, and ligatures. The textured design of the font makes it ideal for crafting badges and monograms, as well as posters, logos, and website headers.
Pamu is a free font you can use with both personal and creative projects. It also features an all-caps character set most suitable for monogram logos.
Burford is a bold font that comes with a professional design. It’s perfect for designing many different types of monograms, logos, badges, and more. The font also features many extra features as well.
Atlantis is a truly unique font with an attractive design. The font comes in 6 different styles, including inline, grunge, and bold designs. This typeface is ideal for designing all types of monograms, posters, and badges.
Inspired by the signage and designs from London, Baker Street is a font that will truly take your own designs back in time. The font features swashes and many alternate characters for also making your designs stand out.
Mars attack is a creative space-themed font that features a horror-like design, which makes it perfect for crafting everything from monograms to signage, badges, posters, and more.
This elegantly designed font comes in 4 different styles, including circular strokes, rectangular strokes, and a rough version. The font includes lots of alternate characters and ligatures as well.
Prospekt is a font that features a design with perfect symmetry. It’s perfect for designing monograms, logos, and many other types of designs. The font also features 3 different styles, including rocky and press styles.
This is a family of 6 fonts that features various styles of grunge designs. The font comes with a unique decorative layout that also makes it most suitable for logo and monogram designs, especially for fashion and luxury brands.
Sputnik font features a design inspired by vintage propaganda posters. It’s perfect for crafting posters, website headers, social media posts, and much more. The font 4 different styles and, according to the creator of the font, it looks great in Red.
The breaks is a script font with a hand-made design. It can be used to craft many types of designs from badges, signs, monograms, and even posters. The font comes in several different styles, including script, sans, and bold.
This is a font that features a truly handcrafted look. It features a design inspired by the old Greek philosophy and comes packed with lots of extras, including 42 silhouettes for making your designs look out of this world.
from Design Shack https://designshack.net/articles/inspiration/best-monogram-fonts/
30+ Best Monogram Fonts is courtesy of Instant Web Site Tools.com Blog
source
https://www.instant-web-site-tools.com/2019/07/30/30-best-monogram-fonts/
 For most designers – freelance or in-house – generating new business can be a dreaded part of the job. But it necessary to maintain and sustain growth and find new clients. When it comes to finding design work, is there a best way to find jobs? Do you pitch for new business or rely on other methods to find work?
For most designers – freelance or in-house – generating new business can be a dreaded part of the job. But it necessary to maintain and sustain growth and find new clients. When it comes to finding design work, is there a best way to find jobs? Do you pitch for new business or rely on other methods to find work?