 Sometimes designs are of an acquired taste. That’s our theme for this month.
Sometimes designs are of an acquired taste. That’s our theme for this month.
Each of the projects and trends featured here are things that you’ll probably either love…or hate. But wait to judge these projects until you navigate through them; most of them seem to grow on you the more you dive into the content. Here’s what’s trending in design this month:
Chaos by Design
Have you ever looked at a design and wondered “what were they thinking?”
But then … “that is actually pretty nice.”
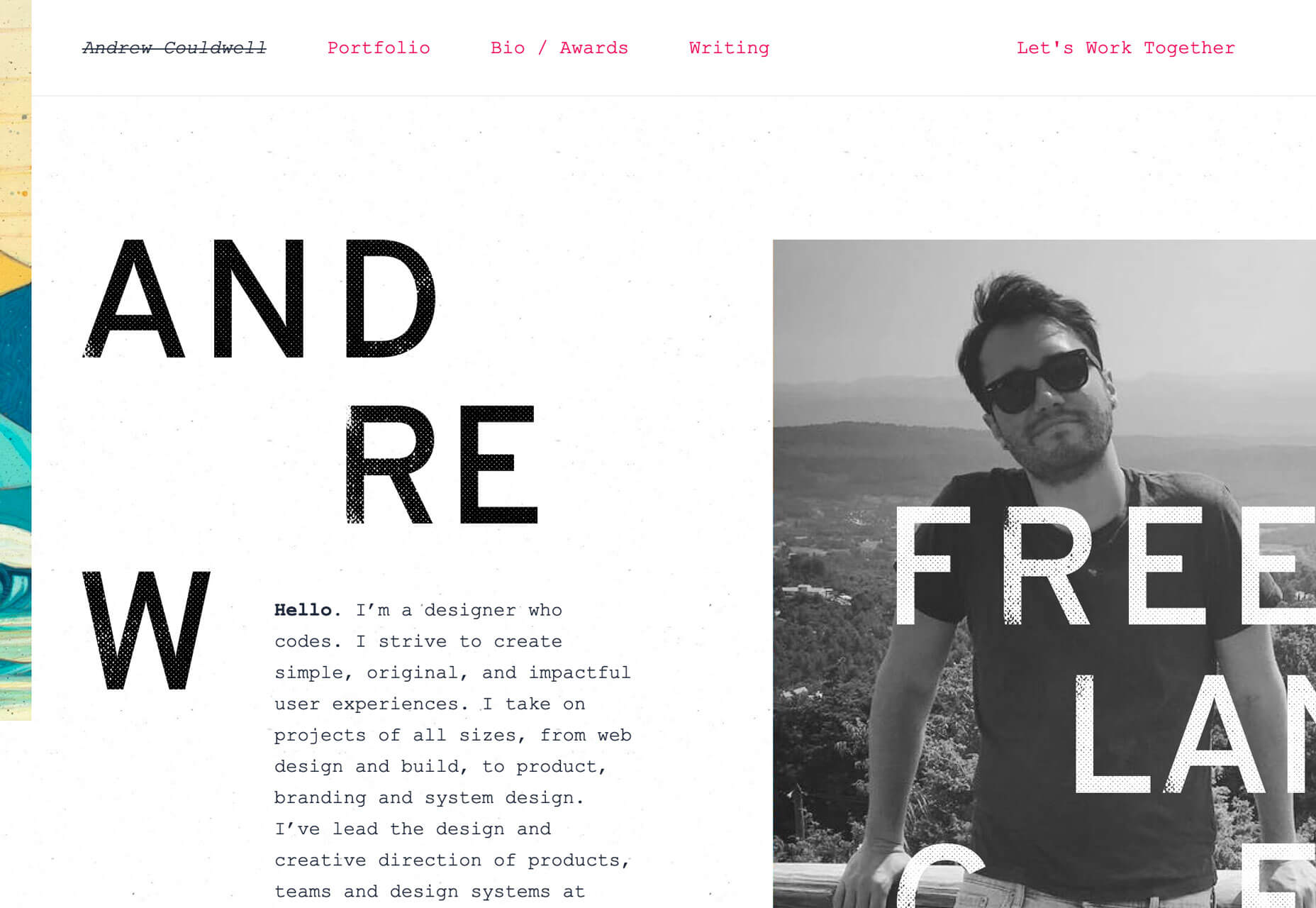
It seems like there are plenty of designs out there right now that feature a structure of chaos. These projects are identifiable by an aesthetic that seems to be all over the place, but the more you dig into it, the more it seems to come together.
Common themes include:
- Lack of an obvious grid
- Lots of motion or animation across multiple elements
- Website elements with the same visual weight
- “Too many” fonts or colors
- Oversized elements that make you think about content
- “Trendy” word breaks without hyphenation
- Peeking elements from the edges of the canvas
If these things sound like they could make a mess out of the design, you are totally right. But what’s happening with these projects – and the super talented design teams behind them – is that they break all the rules and work.
You will want to keep scrolling through these designs to see what comes next. Each of the examples below incorporates some of these themes and they are stunning.
Oversized Lettering
Big, bold typography has been a trend in website design for some time (we’ve explored that here on multiple occasions.) But there’s been a common theme until now: Most oversized type has been of the sans serif variety.
Now the trend is shifting to an even bolder display above the scroll: Oversized lettering and script fonts.
Each of the examples below uses this trend in a different way:
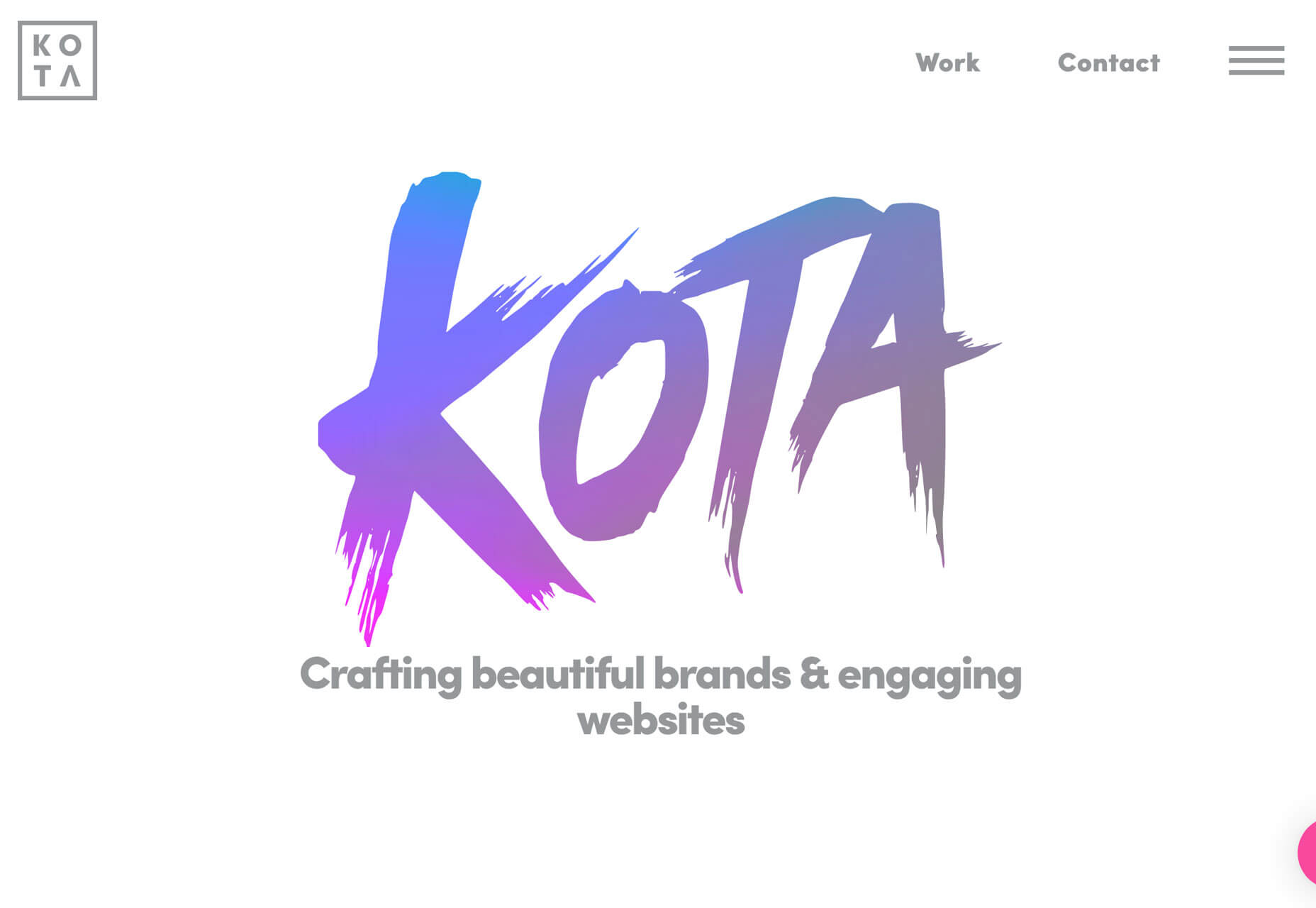
Kota uses a subtle gradient-color animation in a minimal style design. The letters KOTA are the brand of the website and have a memorable design. While the main logo of the site uses a simple square mark with a sans serif, the funky lettering style is carried through the design in the form of call to action links/buttons.
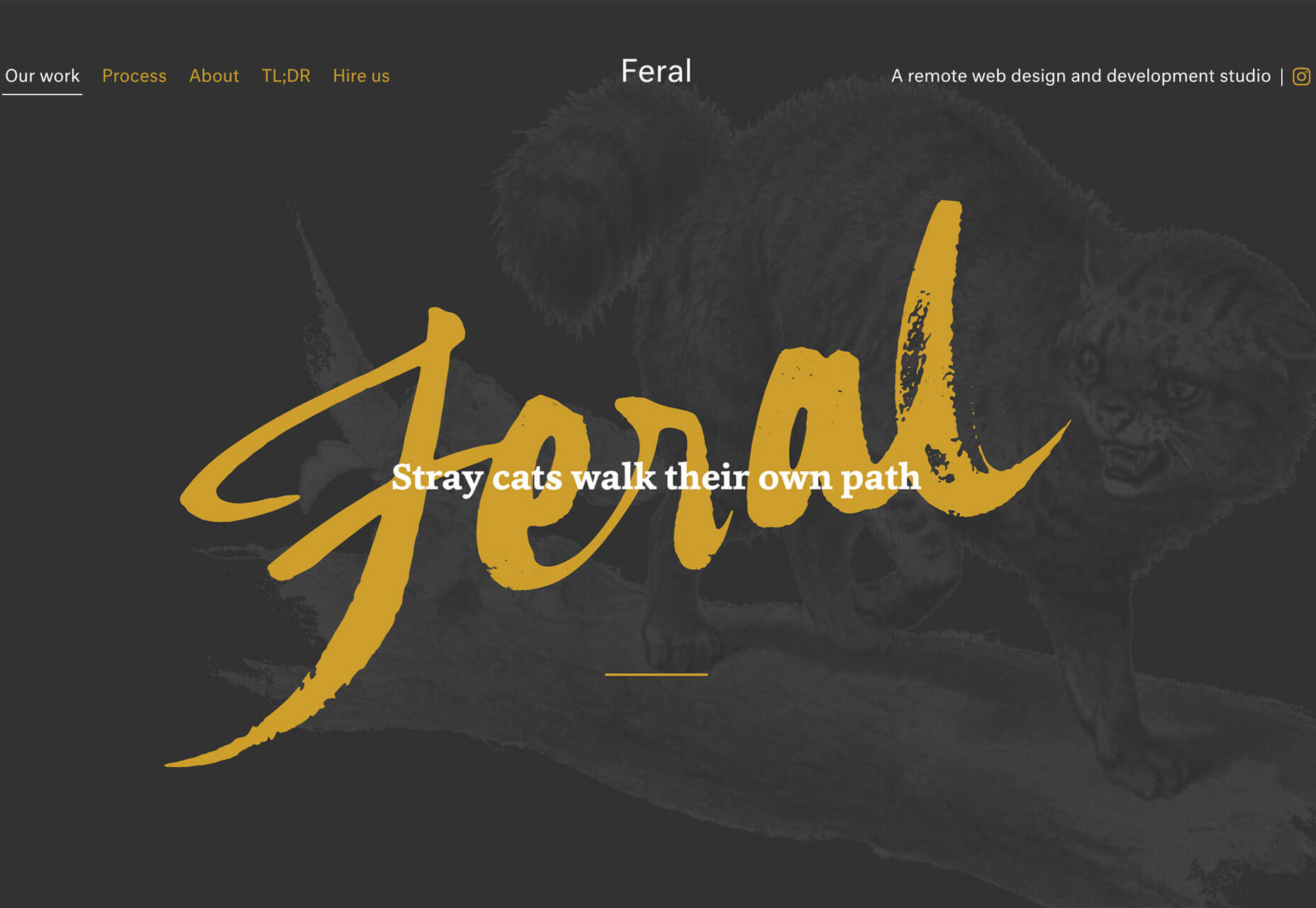
Feral also features its name in the center of the screen with a handwriting style font, but the bright yellow letters are on top of a dark image and behind a simple tagline for the company. The rest of the design is brighter and more minimal, but hints of the funky font carry through in surprising details.
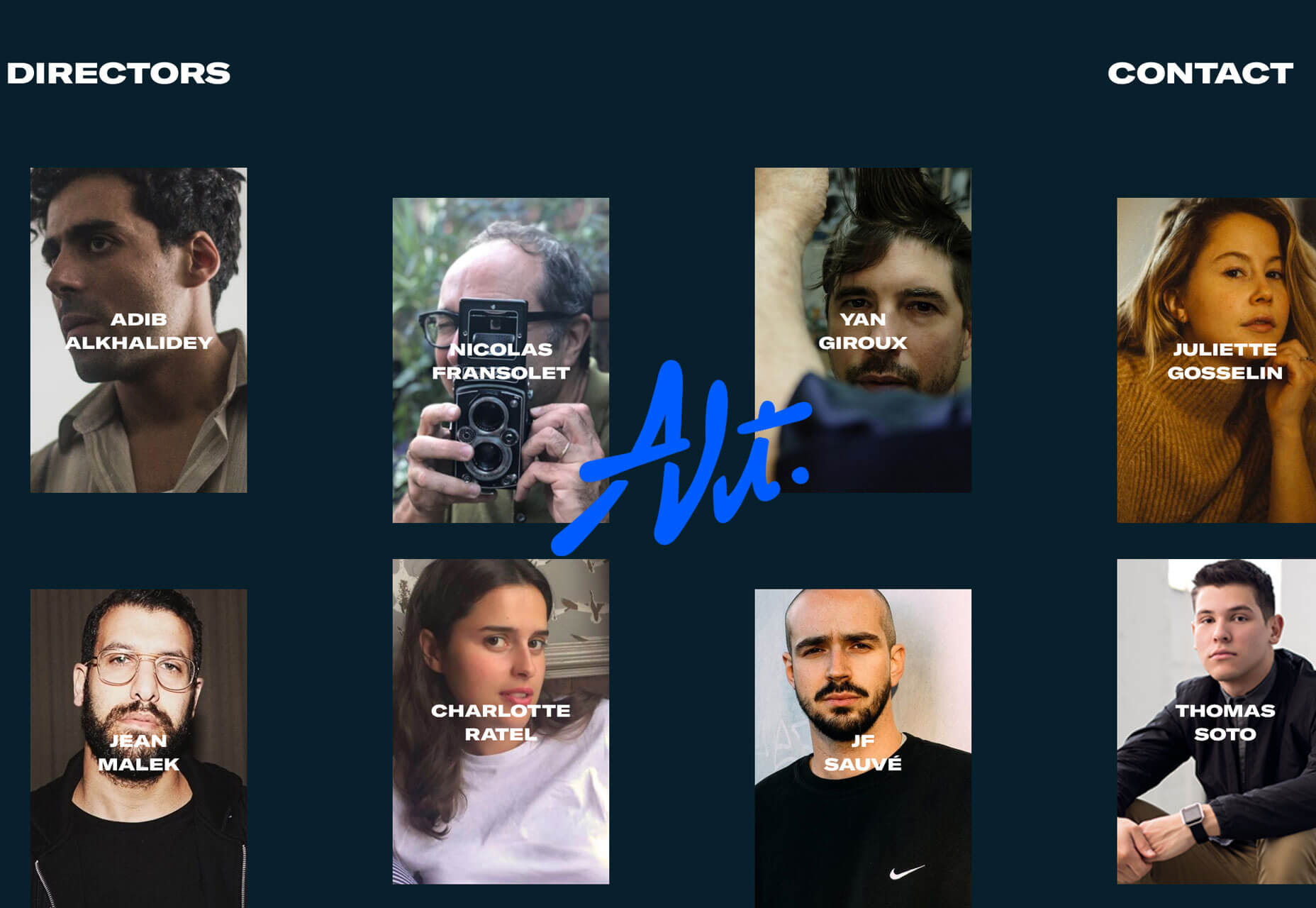
Alt is a little less big than the other featured trending designs, but it is just as bold. What’s nice about the handwriting-style font here is that it is sleek and has a retro feel. As a center-screen element, it draws the eye in among multiple smaller photos and helps create a sense of cohesion among elements. The font and bright blue color combination do a great job of setting the mood for this website design. (Pay attention to the animation as well. The words don’t move while the image pop around it, some behind and some in front.)
The common theme among all three projects is that this style of typography works best with a single word or short phrase. This style of type can be a challenge in terms of readability, so sticking to a simple use is the best option.
Poster-Style Hero Images
Creating a poster-style hero image or homepage screen might be the least controversial trend in the roundup this month, but it can be equally challenging when it comes to design. With multiple layered elements and bold elements, getting the visuals to collapse (or expand) to different responsive viewports can take some work.
There are so many different ways to create a design that follows this trend. The commonality is that the first screen is an immersive visual experience. It’s not a about how much to read or three places to click; it’s about setting the scene for interactions to come.
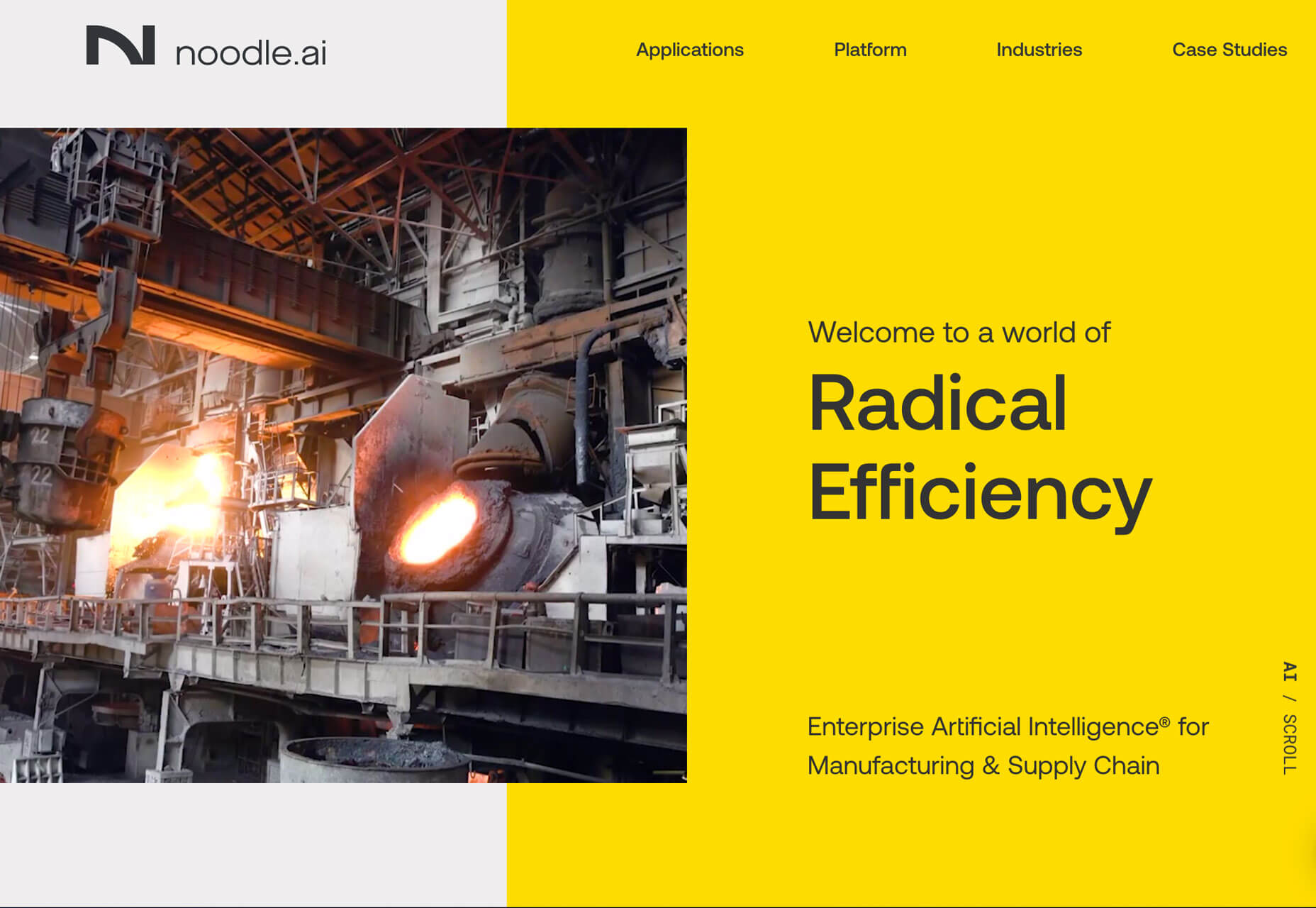
What often makes this design style work is a combination of amazing imagery – each of the examples below start with stunning images – impactful text and enough of a curiosity tease to get users to explore the design more. (It’s also interesting that all three examples are from design studios; that’s where many envelope-pushing trends show up first.)
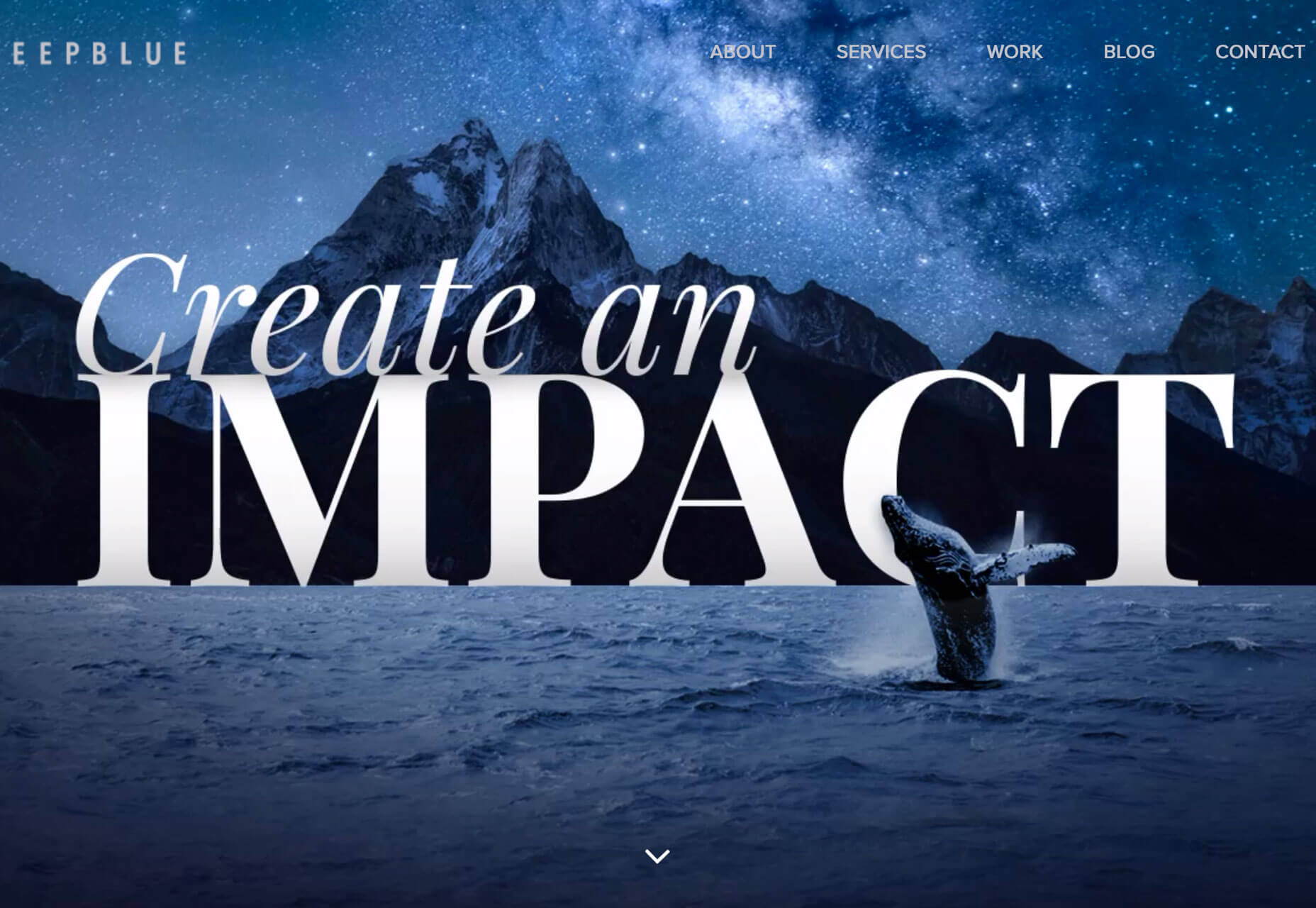
Deep Blue does this with an amazing visual. You might not know exactly what the website is about at first glance, but it’s so pretty that you’ll probably scroll to learn more. If you do, the design has done its job.
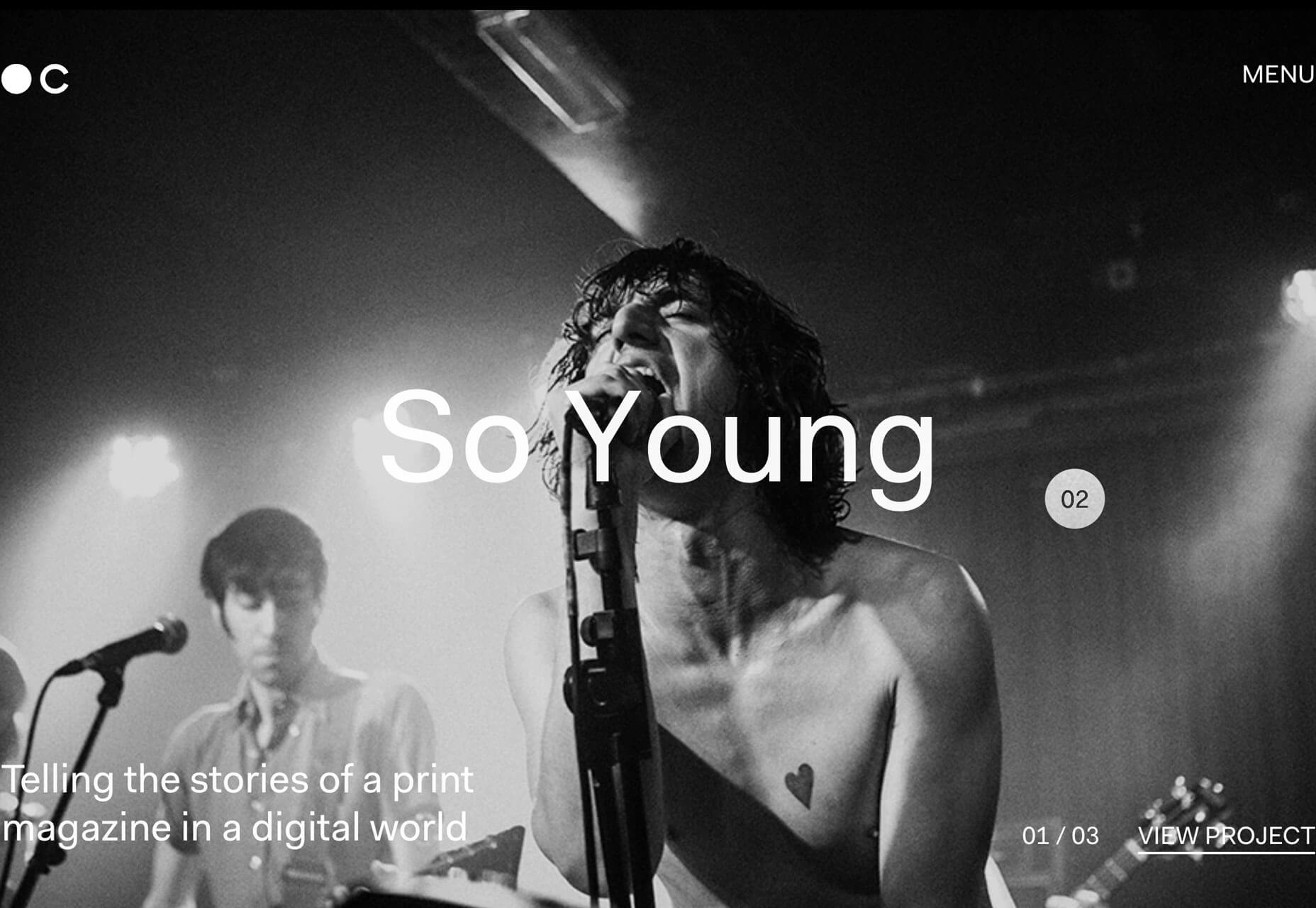
Chaptr Studio uses a striking image in a different way. It grabs your attention with a tiny, animated cursor that expands on clickable elements. Users hardly have to try to understand that there’s much more to this design.
Alber Graphics tugs at your curiosity with a stunning image and visual theme that is reminiscent of “Through the Looking Glass.” The visual presentation is so strong that users want to know what’s next; can you feel yourself wanting to engage with the CTA just to see how they respond?
Conclusion
How many of this month’s trends could you see as part of future design projects?
Working with super trendy elements, especially ones that break common design rules or contrast with principles of design theory, can be a challenge. But if you get it right, there’s a huge upside. That’s what you get with each of the projects above; these risky design concepts are well worth the time and are a lot of fun to explore.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
from Webdesigner Depot https://www.webdesignerdepot.com/2019/04/3-essential-design-trends-may-2019/
3 Essential Design Trends, May 2019 is courtesy of http://www.instant-web-site-tools/
source https://www.instant-web-site-tools.com/2019/04/29/3-essential-design-trends-may-2019/










No comments:
Post a Comment