 Firefox’s mobile browser’s nightly release has become the first browser to implement a left-handed option in its preferences.
Firefox’s mobile browser’s nightly release has become the first browser to implement a left-handed option in its preferences.
First proposed at the then bi-annual web conference, way back in 1998, the left-handed web protocol was initially envisaged as a way to enable left-handed browsing online. The protocol was never officially adopted, thanks to ambidextrous hardware.
However, the rise of the touch screens has lead to an unexpected revival of the idea, and although still not officially adopted by the W3C, browser manufacturers are beginning to implement it, with Firefox being the first, and Opera expected to follow shortly.
Championed by usability experts like Caitlin Fring, the original left-handed browsing protocol is being reinterpreted for touchscreens:
Back when the web was controlled by a trackpad, or a mouse, there was no use case for a left-handed web, but with the exponential growth of touchscreens across mobile, and desktop devices, we’re finding that it’s increasingly essential for many of our customers.
~Jason Sommer, Senior Usability Designer, Mozilla
What is the Left-Handed Web?
When users browse the web on a touchscreen phone, especially on a larger device, certain areas are easier to tap than others, due to the reach of the user’s thumb. When held in the other hand, the available hit area is mirrored.
Globally, around one in ten people are left-handed, which means that for around 10% of any site’s users, the navigation and CTAs (Calls to Action) are inaccessible.
The LHW (Left-Handed Web) protocol is an option in the browser preferences that enables users to set their browser to invert the horizontal rendering of the page so that elements that appear on the right move to the left, and vice versa. (Elements such as text remain left aligned, and images aren’t flipped.) By repositioning elements based on this preference, hit areas become more accessible.

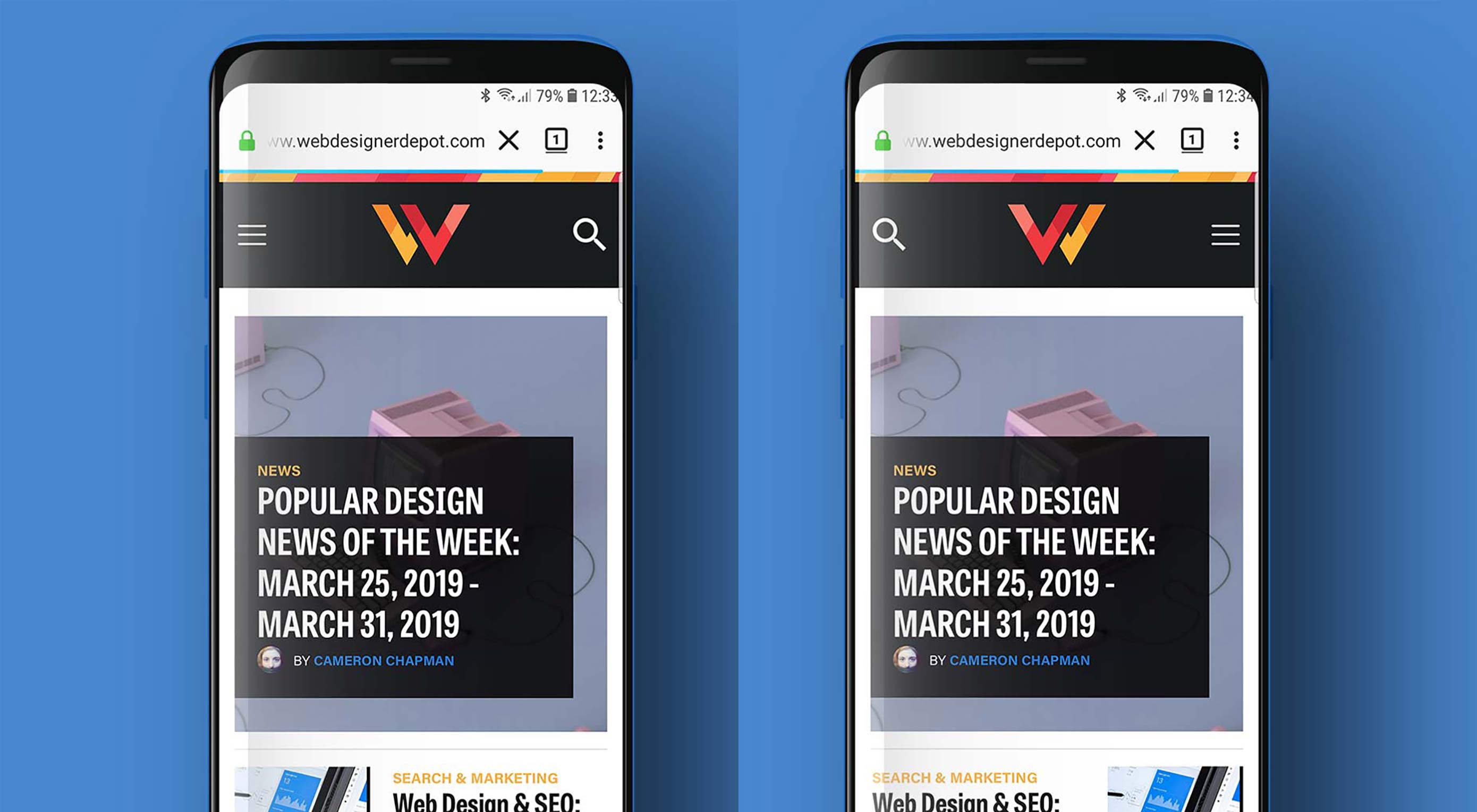
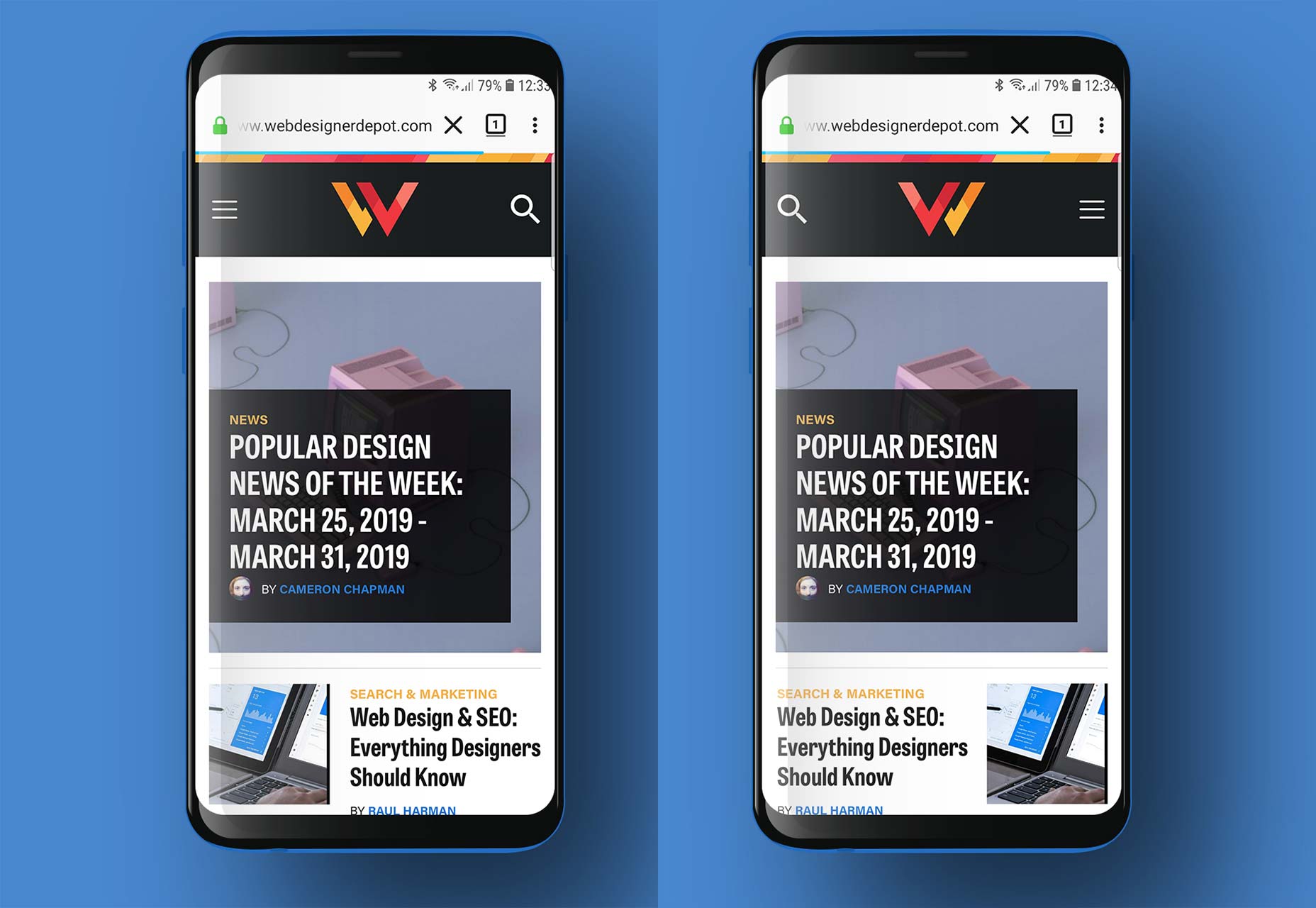
Webdesignerdepot.com rendered normally in Firefox mobile (left) and with the Left-Handed option enabled (right).
In simple terms, the LHW option—it’s important to note that the LHW is an opt-in preference; only those users that want to enable it will do so—simply flips the layout order of a site; if your logo is in the top left and your hamburger menu the top right, then with the LHW option enabled, your logo will move to the top right, and your hamburger menu to the top left.
Firefox’s implementation has come to market so quickly because it is piggy-backing on the CSS Flexbox’s ability to reverse the horizontal order of items laid out on screen.
What Does the LHW Mean for UX?
One of the biggest issues with the LHW is how different browser manufacturers choose to interpret the recommendations; as no formal recommendation has yet been made, those interpretations are likely to be wildly different.
When CSS Flexbox was introduced, there were radically different interpretations made by browser manufacturers, resulting in the need for numerous browser prefixes. Microsoft in particular implemented a very different set of rules to anyone else. Implementations of the LHW are likely to be even worse.
The most contentious issue is whether navigation should be reversed. Firefox’s implementation does not reverse navigation, so if your site’s header is structured as ‘logo > home > services > about > contact’ then it will be rendered as ‘home > services > about > contact > logo’ (assuming that the logo is a separate element, and the navigation is correctly marked up with a <nav> element).
However, Opera has hinted that its future implementation will reverse navigation, so that a site with a header that reads ‘logo > home > services > about > contact’ will be rendered as ‘contact > about > services > home > logo’. The argument put forward for this approach is that changing the order of elements should not change their context.
At present, we don’t know which way the big browsers—Chrome, Edge, and Safari—will go (or even if they will implement the LHW at all).
We know from numerous user tests that the most effective position for a logo is the top left of the screen. Moving that logo to the top right of the screen for the LHW is likely to impact readability. Advocates of the LHW believe that users will adapt, not least because the only users who will see the web in this way are left-handed users who opt-in, and will see the whole web this way.
What Should Designers Do?
Ultimately, designing for left-handed users is about accessibility, it’s about inclusive design, and it’s just one more way in which we need to design responsively.
At last year’s X Conf in Budapest, Matt Ritchie presented a proposal for a new media query to handle LHW browsing. The idea was to permit fine-tuning of LHW presentation, allowing designers to override critical placement issues, like logo position. However the idea has been widely dismissed as being too easy to override user preferences:
Ultimately, this is about empowering users to interact in a way that is natural to them…providing front-end developers with a tool to overrule those stated preferences borders on the unethical.
~ Caitlin Fring, human-centered designer
In time, workarounds will inevitably be found. Logos for example could be coded into a <nav> element to prevent their reversal, although that would only work with Firefox’s implementation, and not Opera’s version.
One important thing to note is that LHW only impacts rendering in the browser, it does not affect source code. So there will be little to no impact on search engine ranking, and links will continue to be crawled by bots in the same order. However, it may affect a user’s route through a site, and that in turn may impact rankings.
Designers and developers need to work together to ensure they are fully prepped for this change as it begins to be adopted. Consider centralizing logos on mobile devices, so that the logo’s position isn’t changed. Consider switching from horizontal menus to vertical menus so that the order of items isn’t reversed. Finally, ensure that any navigation is correctly marked up in a <nav> element.
The LHW is likely to affect a small percentage of site visits: only 10% of users will benefit from it; it is currently only available in the Firefox mobile nightly; it is an opt-in preference.
Good design is about creating sites that adapt to user needs, not imposing a designer’s preferences on users. It cannot be long until designing for the left-handed is not only a best practice, but is written into inclusivity laws.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
from Webdesigner Depot https://www.webdesignerdepot.com/2019/04/firefox-mobile-introduces-left-handed-browsing/
Firefox Mobile Introduces Left-Handed Browsing Find more on: www.instant-web-site-tools
source https://www.instant-web-site-tools.com/2019/04/01/firefox-mobile-introduces-left-handed-browsing/

No comments:
Post a Comment