A few years ago, there was a debate stirring on the web about black. Ian Storm Taylor’s “Never Use Black” was shared and tweeted and read by designers all over the world.
You can debate whether you should use black or not all day long. But the reality is that you will use black. Every designer does – by choosing or not.
So it’s best to understand the color and how to use it properly in a variety of design projects.
CMYK vs. RGB
The definition of black has a lot to do with how you are publishing – in print or online.
Print publication uses a four-plate scheme to create colors on the page. This process layers four inks – cyan, magenta, yellow and black – to create every color combination, giving each hue a specific CMYK color value. This even applies to different shades of black.
Online, color is made from combining red, green and blue. Both RGB and HEX values are based on these three colors, which are used as the standard for how digital screens (from televisions to computers) display color.
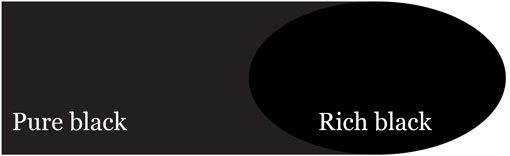
Pure Black vs. Black

Black is more than just a color. There are numerous variations of black in both print and web publishing. So when is black just black?
Pure black refers to the absence of color in black. In CMYK printing, only the K plate would be used. In RGB publication, zero values for each color would apply.
All other blacks have some color in them, whether it is a combination of all colors or just a hint of a single color for a certain tone. This addition of color can create a much richer hue. But it can also cause concerns for some CMYK printers.
Most people, when looking at a grouping of black items, will feel more visually attached to blacks with some color added. These blacks are deeper, brighter and more saturated than pure black.
Black in Print



So how do you know what black to use in print projects?
It all depends on what you are trying to accomplish, how your project will be printed and what it will be printed on.
Don’t try to change blacks in images or photographs. You will end up with a mess. Think about the color mix of black when creating elements anew – text, backgrounds, etc. You may also think about the color of black when printing black and white images. Should the image be converted to grayscale or use a four-color rich black to create all of the black tones?
Print jobs that use heavy stock paper will give you much more leeway in selecting a four-color black. The ink will be less likely to over saturate the paper and printing is typically precise. Printing on thinner papers (think magazines and newsprint) often works best with pure black.
5 Tips for Using Black in Print
- Use pure black when setting type so that you do not have concerns about registration.
- For backgrounds or large areas of black (even text), opt for rich black to add dimension to the color.
- Know your printer. Use the type of black that yields the best, sharpest and cleanest print job each time.
- Avoid using registration (100 percent of all four colors) for general printing. The ink saturation will be too high. Watch this percentage even more when printing on newsprint. Anything more than 220 to 240 percent (get this number by adding each of the four color values) can cause ink to over saturate the often-thin paper.
- Set a color mix for rich black and set it in the swatches of your computer software so that you can consistently use a mix that looks great and prints well.
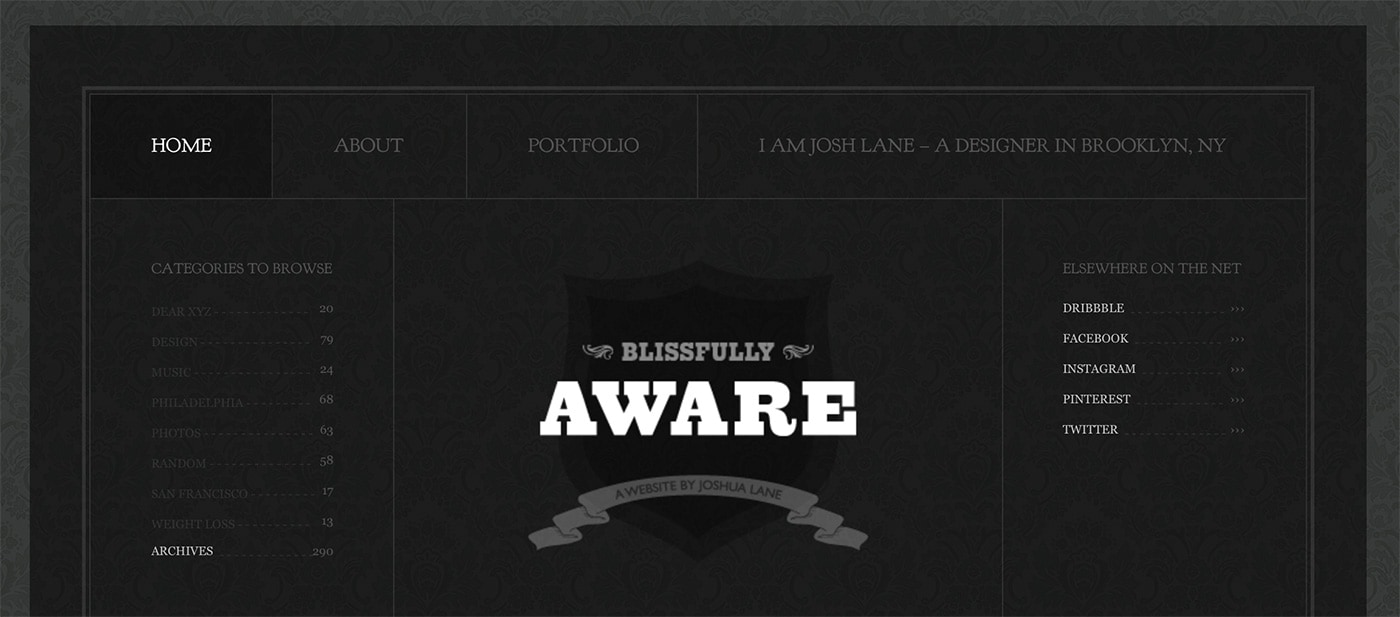
Black on the Web
Because you don’t have to print it, your eye is the best judge of what kind of black to use in digital publication.
The big difference in black in print and online is that blacks in print actually use a black plate for printing. No actual black is mixed into your color choice using RGB values, so even the most pure black is made from color. You will not get the “flatness” that pure black printing can have.
Standard black is a great starting point. But then really think about what the color says for your project and think about other variations – changes in saturation or the addition of other hues to create even more depth.
Avoid slight variances in blacks across the project. Pick a color value and stick to it. Small changes in blacks will not register on the screen to the naked eye. Choose a color value that is representative of your project and use it throughout.
6 Tips for Using Black Online
- Think about use of black and add a little color to make the tone match your project – warm or cool.
- Play with saturation values. Sometimes the best blacks online are actually gray depending on screen contrast and backlighting.
- When creating in black, use different shades to create dimension and visual interest.
- Black can absorb some of the color around it. Keep in mind how black with pair with other colors.
- Be wary of small white text on an expansive flat black background. For some people, it can be especially difficult to read.
- Remember that RGB devices can display RGB values differently. So your black may look slightly different from one screen to another.
Color Mixes

You can adjust the type of black easily in publishing software such as Adobe InDesign or Photoshop. Just enter the proper CMYK or RGB values into the swatches palette and you have the black of your choosing.
CMYK
Pure or flat black: 0C 0M 0Y 100K
- Rich black: 63C 52M 51Y 100K
- Cool black (bluish tone): 60C 0M 0Y 100K
- Warm black (reddish tone): 0C 60M 30Y 100K
- Registration: 100C 100M 100Y 100K
- Designer black: 70C 50M 30Y 100K
RGB
- Standard black: 0, 0, 0 or HEX #000000
Conclusion
Using black is a common part of every designer’s repertoire. It has many uses and understanding how to create different shades of black can add dimension and flair to your work, from projects that have dark themes to setting readable type.
When working with black, explore ways to add life to the color. But use it wisely. Sometimes the best choice is to just use black.
Image Sources: David Gunter, mant, karen horton and GorillaSushi.
from Design Shack https://designshack.net/articles/50-shades-of-black-effective-use-of-no-color/
The following article 50 Shades of Black: Effective Use of No Color was initially seen on https://www.instant-web-site-tools/
source https://www.instant-web-site-tools.com/2019/07/18/50-shades-of-black-effective-use-of-no-color/




No comments:
Post a Comment